平常我們上網會使用瀏覽器來瀏覽網頁,步驟如下:
1.輸入網址
網址又稱為URL(Uniform Resource Locator),表示某網路資源在Internet上的位址。
例:https://tw.news.yahoo.com/weather/
tw.news.yahoo.com屬於網站位址(主機 Host)
/weather/屬於網頁路徑
2.要求網頁
瀏覽器透過HTTP通訊協定向指定網址的伺服器提出要求(Request),並向伺服器要求指定的網頁。
3.傳回網頁
伺服器收到要求後,傳回(Response)指定資源內容(HTML網頁)給瀏覽器。
4.顯示網頁
接收到網頁後,解析其內容,將網頁內容呈現在瀏覽器視窗中。
◆其實以上步驟可以想像,我們打電話會先1.按電話號碼2.撥出電話號碼後請求通話3.經由電信公司找到相對應的人4.接通電話。是不是淺顯易懂呢?
HyperText MarkUp Language,其是利用HTML標籤(Tag)來標記網頁中的文字。
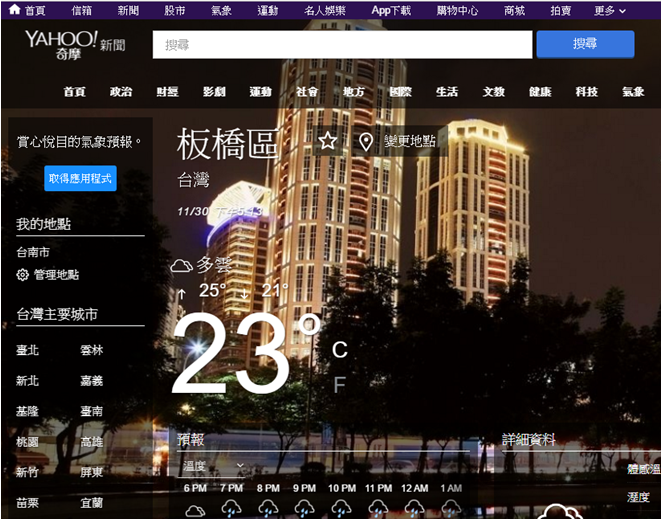
Ex: <img …>此標籤用途就是在網頁中插入圖面片,以下我使用yahoo氣象頁面作範例

<img alt="多雲" height="32" title="多雲" width="32" class="Trsdu(.42s) " src="https://s.yimg.com/os/weather/1.0.1/shadow_icon/60x60/mostly_cloudy_day_night@2x.png" data-reactid="25"/>![]()
此段語法就是在網頁中插入一張多雲的圖片(如上圖),內容包括長、寬、來源、標題等資訊。
後面章節會更深入介紹HTML的語法。
◆想看html,在瀏覽器按右鍵,選擇檢視原始碼即可看到。
實用網站:http://www.w3schools.com/html/
Cascading Style Sheet,樣式表是用來控制瀏覽器呈現HTML文件內容時使用的樣式,像文字顏色、字體等。
後面章節會更深入討論CSS的語法。
實用網站:http://www.w3schools.com/css/
此語言是使用在HTML文件中,在瀏覽器這個環境內執行的程式語言。主要功能就是以程式來控制網頁內容,提供各種互動功能或動態的效果。
使用HTML、CSS製作的網頁為靜態網頁,而JavaScript可製造出動態效果,例如:可即時檢查表單輸入格式有無錯誤。
後面章節會介紹如何在網頁中加入JavaScript實作各種不同的功能。
實用網站:http://www.w3schools.com/js/
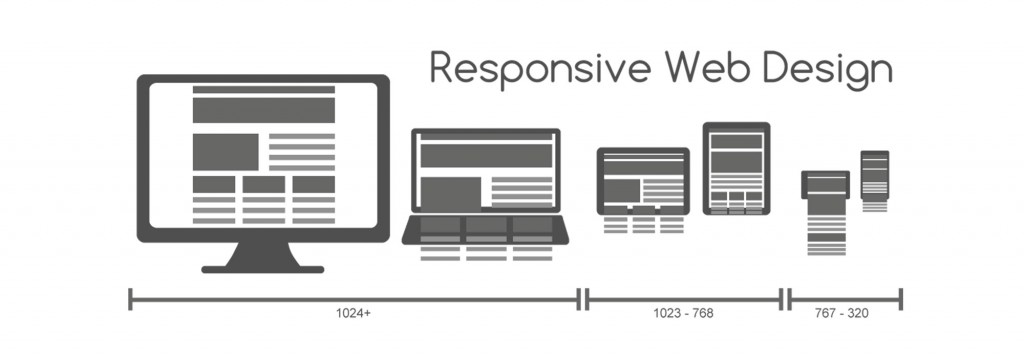
RWD(Responsive Web Design),此種設計會自動針對不同瀏覽媒介(桌上型電腦、筆記型電腦、平板、手機)的螢幕尺寸,進行內容上的調整而已最佳瀏覽(排版)方式呈現。

其理念是基於流動佈局、彈性圖片、彈性表格和媒體查詢等技術的組合,以呈現出一個非固定尺寸的網頁狀態。以往固定寬度的網頁佈局是無法在現今多變且未知的設備中達到最佳的瀏覽體驗。
本系列會在後面章節教大家使用RWD最著名的架構-BootStrap,來實作一個專業的響應式網頁。
